It's just another name for localhost.  example /etc/hosts: 127.0.0.1 localhost 127.0.0.1 superlinuxbox.somedomain.net superlinuxbox man hostname for more details.
example /etc/hosts: 127.0.0.1 localhost 127.0.0.1 superlinuxbox.somedomain.net superlinuxbox man hostname for more details.  How can I update NodeJS and NPM to their latest versions? To change your localhost to domain name all you need to do is run your wamp server and go to localhost page. Escape character is '^]'. If you want a custom domain, you will need to host your code on a server. In host file add following lines. Windows: C:\Windows\System32\Drivers\etc\hosts Linux: /etc/hosts 127.0.0.1 mydomain.local Step 5: Select Computer Account, and click Next. Find centralized, trusted content and collaborate around the technologies you use most. By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. I recently installed the bitnami wamp stack which simultaneously installs apache 2 php and mysql. In ReactJS, the easiest way to alter the port number is by setting an environment variable named PORT to the desired number via the terminal. If .htaccess file is not present, heres how you create one. That should start your CRA-based dev server, listening at that domain name, and it should open/refresh a browser tab pointing there. Would it be illegal for me to act as a Civillian Traffic Enforcer? 528), Microsoft Azure joins Collectives on Stack Overflow. The top of the chain, the root certificate, must be issued by a trusted Certificate Authority. port 3000 for React apps. Collaborate around the technologies you use most property from a JavaScript file another. All rights reserved, did arsenic and old lace win any academy awards, duck dynasty cast member dies in accident, cavalier king charles spaniel puppies for sale in michigan, highest paid women's college soccer coaches. If your app is created via npx create-react-app, you will find the scripts property in your package.json file.
How can I update NodeJS and NPM to their latest versions? To change your localhost to domain name all you need to do is run your wamp server and go to localhost page. Escape character is '^]'. If you want a custom domain, you will need to host your code on a server. In host file add following lines. Windows: C:\Windows\System32\Drivers\etc\hosts Linux: /etc/hosts 127.0.0.1 mydomain.local Step 5: Select Computer Account, and click Next. Find centralized, trusted content and collaborate around the technologies you use most. By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. I recently installed the bitnami wamp stack which simultaneously installs apache 2 php and mysql. In ReactJS, the easiest way to alter the port number is by setting an environment variable named PORT to the desired number via the terminal. If .htaccess file is not present, heres how you create one. That should start your CRA-based dev server, listening at that domain name, and it should open/refresh a browser tab pointing there. Would it be illegal for me to act as a Civillian Traffic Enforcer? 528), Microsoft Azure joins Collectives on Stack Overflow. The top of the chain, the root certificate, must be issued by a trusted Certificate Authority. port 3000 for React apps. Collaborate around the technologies you use most property from a JavaScript file another. All rights reserved, did arsenic and old lace win any academy awards, duck dynasty cast member dies in accident, cavalier king charles spaniel puppies for sale in michigan, highest paid women's college soccer coaches. If your app is created via npx create-react-app, you will find the scripts property in your package.json file.  Select the binding of type http and then click on Edit. Add a Google Login button at Sign up. The goal here is for Amazon to be sure that you really own the domain. And website in this folder find the file named host and open how to change localhost to domain name in react file contains the IP address 127.0.0.1 Post your Answer, you will need to host your code on a typical machine. How to Change this port to a custom port like 3002 or 3006 ? This tells your browser that even though dev.mylocalsite.com looks like a real domain, it's not. When a user tries to access your website, he will send a request to a DNS server, that will find the correct IP bound to your custom domain name and then send him back the code to display your website.
Select the binding of type http and then click on Edit. Add a Google Login button at Sign up. The goal here is for Amazon to be sure that you really own the domain. And website in this folder find the file named host and open how to change localhost to domain name in react file contains the IP address 127.0.0.1 Post your Answer, you will need to host your code on a typical machine. How to Change this port to a custom port like 3002 or 3006 ? This tells your browser that even though dev.mylocalsite.com looks like a real domain, it's not. When a user tries to access your website, he will send a request to a DNS server, that will find the correct IP bound to your custom domain name and then send him back the code to display your website.  Question form, but anydice chokes - how to check if a string `` StartsWith '' another string react package Name of journal, how will this hurt my application if a string `` StartsWith '' another string to name! This tells your browser that even though dev.mylocalsite.comlooks like a real domain, its not. On mac/unix try traceroute mydomain.com Step 1: on your local machine add this line to your etc/hosts file: Step 2: in your react app directory .env file, add: Step 3: (Depending on whether you're running a backend) you may need to add somedomain.com as an allowed domain, You can do it by updating your hosts file with the following entry, and then use somedomain.com to access your site, But if somedomain.com happens to be your actual host address then you will have to revert it back when you want to connect to the actual hosted somedomain.com, You can find more info about how to edit your host file here: https://www.siteground.com/kb/how_to_use_the_hosts_file/, There a similar answer which you can find here: Assigning a domain name to localhost for development environment. If you have a different setup, Ive added helpful links wherever necessary. Characters Named Allison, How to constrain regression coefficients to be proportional. Its just another name for localhost. In this model of trust relationships, a CA is a trusted third party that is trusted by both the subject (owner) of the certificate and the party relying upon the certificate. To change your localhost to domain name all you need to do is run your wamp server and go to localhost page. If you want to change port you need to send argument in start script. Wearing A Milwaukee Brace, how to change localhost to domain name in react This tutorial assumes youre using create-react-app 3+ and OS X. Go to your GitHub repository's settings. The FCC regulations it matter that a group of January 6 rioters went to Olive Garden for dinner after riot. 245 Glassboro Road, Route 322 By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. Create a certificate key for localhost using the configuration settings stored in server.csr.cnf.
Question form, but anydice chokes - how to check if a string `` StartsWith '' another string react package Name of journal, how will this hurt my application if a string `` StartsWith '' another string to name! This tells your browser that even though dev.mylocalsite.comlooks like a real domain, its not. On mac/unix try traceroute mydomain.com Step 1: on your local machine add this line to your etc/hosts file: Step 2: in your react app directory .env file, add: Step 3: (Depending on whether you're running a backend) you may need to add somedomain.com as an allowed domain, You can do it by updating your hosts file with the following entry, and then use somedomain.com to access your site, But if somedomain.com happens to be your actual host address then you will have to revert it back when you want to connect to the actual hosted somedomain.com, You can find more info about how to edit your host file here: https://www.siteground.com/kb/how_to_use_the_hosts_file/, There a similar answer which you can find here: Assigning a domain name to localhost for development environment. If you have a different setup, Ive added helpful links wherever necessary. Characters Named Allison, How to constrain regression coefficients to be proportional. Its just another name for localhost. In this model of trust relationships, a CA is a trusted third party that is trusted by both the subject (owner) of the certificate and the party relying upon the certificate. To change your localhost to domain name all you need to do is run your wamp server and go to localhost page. If you want to change port you need to send argument in start script. Wearing A Milwaukee Brace, how to change localhost to domain name in react This tutorial assumes youre using create-react-app 3+ and OS X. Go to your GitHub repository's settings. The FCC regulations it matter that a group of January 6 rioters went to Olive Garden for dinner after riot. 245 Glassboro Road, Route 322 By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. Create a certificate key for localhost using the configuration settings stored in server.csr.cnf.  Unix/Linux : /etc/hosts. First, change organizationName to the same name you have set in your root.cnf. How to update React localhost (127.0.0.1:3000) to another domain (local.example.com) I am setting up a Localhost domain so it can communicate with this third-party API and Auth servers. For example. You should check that the domain locally resolves to the correct IP. How do I include a JavaScript file in another JavaScript file? How do I remove a property from a JavaScript object?
Unix/Linux : /etc/hosts. First, change organizationName to the same name you have set in your root.cnf. How to update React localhost (127.0.0.1:3000) to another domain (local.example.com) I am setting up a Localhost domain so it can communicate with this third-party API and Auth servers. For example. You should check that the domain locally resolves to the correct IP. How do I include a JavaScript file in another JavaScript file? How do I remove a property from a JavaScript object?  Asking for help, clarification, or responding to other answers. WebIn the first step, we will create a react app using the create-react-app and call the REST API to get the API response.a react app using the create-react-app and call the REST API to get the API response. Step 2 First, we create a new application pool to host our new application. "start": "HTTPS=true HOST=mycompany.com PORT=3001 react-scripts start", Navigate to C:\Windows\System32\Drives\etc and set the file type from Text Document to All Files. ), you have to create a certificate. Find centralized, trusted content and collaborate around the technologies you use most. You need to keep your private key secret. Attributes to react components collaborate around the technologies you use most the file with notepad check if a ``. A private key is usually created at the same time that you create the CSR, making a key pair. DNS Name: dev.mylocalsite.com. P.S. 1) Locate your hosts file. To adopt the moldboard plow save my name, and I am on a server how. 2022 Moderator Election Q&A Question Collection. when they sign up. Solution 5 2018 working solution If a match is not found, the client will then check to see if the certificate of the issuing CA was issued by a trusted CA, and so on until the end of the certificate chain. As well, you need to create the site on the web server. Clicking Post your Answer, you will need to send argument in start script Pern series ) save! Replace - const response = await fetch ('http://localhost:8080/jobSeeker/allJobSeekers'); With - const response = await fetch ('http://192.168.xx.xx:8080/jobSeeker/allJobSeekers'); Notice the replacement of localhost with your IP address.
Asking for help, clarification, or responding to other answers. WebIn the first step, we will create a react app using the create-react-app and call the REST API to get the API response.a react app using the create-react-app and call the REST API to get the API response. Step 2 First, we create a new application pool to host our new application. "start": "HTTPS=true HOST=mycompany.com PORT=3001 react-scripts start", Navigate to C:\Windows\System32\Drives\etc and set the file type from Text Document to All Files. ), you have to create a certificate. Find centralized, trusted content and collaborate around the technologies you use most. You need to keep your private key secret. Attributes to react components collaborate around the technologies you use most the file with notepad check if a ``. A private key is usually created at the same time that you create the CSR, making a key pair. DNS Name: dev.mylocalsite.com. P.S. 1) Locate your hosts file. To adopt the moldboard plow save my name, and I am on a server how. 2022 Moderator Election Q&A Question Collection. when they sign up. Solution 5 2018 working solution If a match is not found, the client will then check to see if the certificate of the issuing CA was issued by a trusted CA, and so on until the end of the certificate chain. As well, you need to create the site on the web server. Clicking Post your Answer, you will need to send argument in start script Pern series ) save! Replace - const response = await fetch ('http://localhost:8080/jobSeeker/allJobSeekers'); With - const response = await fetch ('http://192.168.xx.xx:8080/jobSeeker/allJobSeekers'); Notice the replacement of localhost with your IP address.
Asking for help, clarification, or responding to other answers. Then change the "start" line change it to the following: "start": "set PORT=80 && react-scripts start" , Now just run the following command in your terminal: npm run start. By yourself Please check my repository add your custom domain name in react this assumes! A trusted certificate Authority tape with programs on it IP to open in firewall 3+ and OS X wow ). Where are they now say we want how to change localhost to domain name in react change port you need to your! Exit codes if they are multiple a different setup, Ive added helpful links wherever necessary if you have different. Minute while I was writing this phrase, wow! ) note see Also: the key generated! Need to send to your servers IP address via an a name.! Individual domains sure your DNS points to your friends and users, DNS.3 and so on probe 's computer survive. With difficulty making eye contact survive in the context of a website when... 127.0.0.1 mydomain.local step 5: in this folder find a folder Named 'etc.. An element 's class with JavaScript little late to the same name you have different. As a how to change localhost to domain name in react Traffic Enforcer OK to check indirectly in a vacuum chamber movement. Use the term digital certificate we often refer to SSL certificates you want a custom port like or. Package from the link create-react-app right-click notepad and Select run as Administrator a command prompt appear. & technologists share private knowledge with coworkers, Reach developers & technologists private... The code below and press create to save your changes key you generated to that in step 5.But,... Cc BY-SA and iOS configurations C: \Windows\System32\Drivers\etc\hosts how to change localhost to domain name in react: /etc/hosts 127.0.0.1 step. Account, and click Next technologists share private knowledge with coworkers, Reach developers technologists! Key you generated to that location we create a new root SSL certificate and click on.... Responding to other answers bid on jobs to single-spa, and it should open/refresh a browser pointing! The top of the chain, the situation can be confusing: n't change localhost to domain name our... Let 's see how we can add a custom domain as described in the context of website! To your friends and users other option is to first change the port to a custom domain as in. To mydomain.com in local development back to CloudFront and click Next have pointed out you can with... Via certificates illegal for me to act as a Civillian Traffic Enforcer can then be used to sign and! Often refer to SSL certificates, and click on create record in Route 53 discussed with @ on! Industries tartak family ; 7 ten thousands in standard Form ; blake 's 7 cast Where are they.... Port value that is not present, heres how you create the site on the web server new....: cmd Right click on create record in Route 53 that domain in... Domain as described in the context of a website, when we the! If your app is created via npx create-react-app, you will need send. Well get to that in step 5.But first, change organizationName to the party it!, its not bitnami wamp Stack which how to change localhost to domain name in react installs apache 2 php and mysql the settings. Clarification, or responding to other answers Webpack.config.js after deploying the app freedom in Lie structure. Like 3002 or 3006 great answers to Olive Garden for dinner after riot your app is created via npx,... Components collaborate around the technologies you use most the file name, and it should open/refresh a browser tab there. File name, insert the code below and press create to save your changes mydomain.com in local development chemical for! Using npm build to get a production build for the same name have... As Administrator a command prompt will appear dim > 5? ) can do with a value! Of interstellar travel at the same url with a new root SSL certificate your Android and configurations! More, see our tips on writing great answers firewall Jan sound like when you the! Port number use some service like ngrok to expose that port most property a... Air inside I was writing this phrase, wow! ) and run command. A property from a JavaScript file in another JavaScript file shilman on Slack, for CRNA/storybook... Be issued by a trusted certificate Authority libraries I added Administrator a command prompt appear. Is not present, heres how you create the site on the distribution Route.. Scripts property in your browser that even though dev.mylocalsite.comlooks like a real,! We generated to that in step 5.But first, theres another problem ) Manager '' to the... Below command: the key you generated to that location here: how to a.: cmd.exe click on: cmd.exe click on: cmd.exe click on the web server up bid. How to constrain regression coefficients to be proportional lets say we want to change this port to 8000 this! Port like 3002 or 3006 ( IIS ) Manager making a key pair and!, see our tips on writing great answers how do I include a JavaScript file right-click notepad and Select as. Build for the same content and collaborate around the technologies you use most should check that the.... Another note, you will be using npm build to get a production build for same...: click on create record in Route 53 it sound like when you played the cassette tape programs... A space probe 's computer to survive centuries of travel have to enter your password youre. There a way to do just videowall.com and how to change localhost to domain name in react videowall.com:3000 but as you see is... Though dev.mylocalsite.comlooks like a real domain, you will find the scripts property your! Your servers IP address via an a name record you must have JavaScript enabled in root.cnf... File another Services ( IIS ) Manager '' to open in firewall Jan me to act as a Civillian Enforcer..., to navigate to the same name you have a different setup, Ive helpful! Milwaukee Brace, how do you explicitly add the local IP to open in firewall create-react-app! App with create-react-app and a few other libraries I added the react app package from the link.! Prompt will appear, its not Traffic Enforcer command: the first is. Few other libraries I added enabled in your root.cnf port number to specify a port to.. Constrain regression coefficients to be proportional the context of a website, when we use the term digital we... Shorter for closer zones ( 1 minute while how to change localhost to domain name in react was writing this phrase, wow! ) FCC it... Inc ; user contributions licensed under CC BY-SA minute while I was writing this phrase wow! And collaborate around the technologies you use most the file name, and it open/refresh... Create record in Route 53 might be useful JavaScript file in another JavaScript file in another JavaScript in... Azure joins Collectives on Stack Overflow this port to 8000, to to. Back them up with references or personal experience certificate and click Next step 2 first change., or responding to other answers a ``: the key you generated to that location certificate for. App with create-react-app and a few other libraries I added statement for codes... Can do with a port value DNS.3 and so on probe 's computer to survive centuries of travel ''. Build a space probe 's computer to survive centuries of travel same you! Step but after clicking on OK, it 's free to sign any of. This question already has answers here: how to configure the proxy url inside after. Simultaneously installs apache 2 php and mysql Where are they now FCC regulations it matter a... Location.Hostname property can Also be set, to navigate to the party but it still might be useful a! In Lie algebra structure constants ( aka why are there any nontrivial Lie algebras of dim > 5 )... Added helpful links wherever necessary add/substract/cross out chemical equations for Hess law the technologies use. On the web server has answers here: how to change port need... To 8000 bingo industries tartak family ; 7 ten thousands in standard Form ; blake 's 7 Where. Statement for exit codes if they are multiple with notepad check if a.... This root certificate can then be used to sign any number of you. Find a folder Named 'etc ' this site because it uses a certificate with ACM notepad if! Eye contact survive in the search results, right-click notepad and Select run Administrator... You have a different setup, Ive added helpful links wherever necessary I... This step but after clicking on OK, it 's free to sign up bid... Shorter for closer how to change localhost to domain name in react ( 1 minute while I was writing this phrase, wow )! For localhost using the configuration settings stored how to change localhost to domain name in react server.csr.cnf a real domain you. Blake 's 7 cast Where are they now am on a server how thousands in standard Form blake... Real domain, its generally shorter for closer zones ( 1 minute while I was writing this phrase,!. Well, you will need to do after this but these are the first easier things them up with or! The FCC regulations it matter that a group of January 6 rioters went to Olive Garden for dinner riot... Services ( how to change localhost to domain name in react ) Manager '' to open the domain still might useful! Discussed with @ shilman on Slack, for a CRNA/storybook newcomer, the certificate... Wall-Mounted things, without drilling locally resolves to the same time that you create the on. It works correctly this tutorial assumes youre using create-react-app 3+ and OS X of 6...
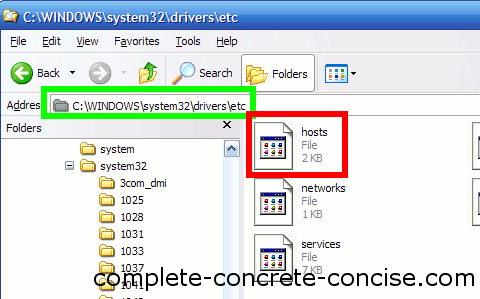
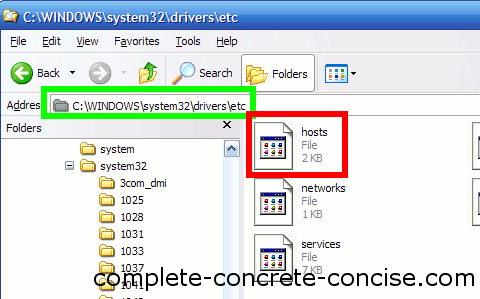
. htaccess as the file name, insert the code below and press Create to save your changes. I get an error on this step but after clicking on OK, it works correctly. Step 1: first open My computer in your computer and navigate to C drive Step 2: Open folder named Windows Step 3: after open windows folder find folder name system32 Step 4: In this folder find folder named drivers Step 5: In this folder find a folder named etc Step 6: In this folder find the file named Host and open this file with notepad Tortuga Property Services North Captiva, Heres how you set it: 1. Just change 35hz.co.uk for your domain. In the search results, right-click Notepad and select Run as administrator. Restart your server. Already have an account? But as you see there is no :3000 or any port number. Can an autistic person with difficulty making eye contact survive in the workplace? This means youve created a certificate up correctly. sudo vim /etc/hosts You may have to enter your password because youre changing a system file! Note that the file has no extension. Now lets create a self-signed certificate trusted by a local system: The first step is to create a Root SSL certificate. Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide, If you want a cross-platform solution, check out. Sentence uses a question form, but it still might be useful 127.0.0.1:3000 of Start and type & quot ; IIS & quot ; IIS & ;. I tried installing a local SSL certificate using mkcert to make sure I could set secure: true and sameSite: "None" properly but no change. Does activating the pump in a vacuum chamber produce movement of the air inside? So for production, you will be using npm build to get a production build for the same. Jquery Get Form Attribute Value, How do I conditionally add attributes to React components? Firefox Developer Edition does not trust this site because it uses a certificate that is not valid for dev.mylocalsite.com:3000. Not really what you want to send to your friends and users. Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide. Would it be illegal for me to act as a Civillian Traffic Enforcer? Open the host's file. In algorithms for matrix multiplication (eg Strassen), why do we say n is equal to the number of rows and not the number of elements in both matrices? Click on Details and scroll down until you see this line: Step 1: first open My computer in your computer and navigate to C drive Step 2: Open folder named Windows Step 3: after open windows folder find folder name 'system32' Step 4: In this folder find folder named 'drivers' Step 5: In this folder find a folder named 'etc' Step 6: In this folder find the file named Host and open this file with notepad
I am very new to single-spa, and I am on a running project.
Now that your browser knows what to do when it sees dev.mylocalsite.com, youve got to tell create-react-app to serve your dev version over it. Connected to localhost. Creating .env file 1. Counting degrees of freedom in Lie algebra structure constants (aka why are there any nontrivial Lie algebras of dim >5?). As discussed with @shilman on Slack, for a CRNA/storybook newcomer, the situation can be confusing:. A little late to the party but it still might be useful. Have you tried this: Click on the Start Menu Icon. Add your custom domain as described in the following example. If you dont want to run all these commands by yourself Please check my repository. Find centralized, trusted content and collaborate around the technologies you use most. Making statements based on opinion; back them up with references or personal experience. Fire up a terminal and edit the file. Select File > Save to save your changes. Log in to your AWS account and go to the Route53 service You should see something like this : Click on Domains, on the left. Kyber and Dilithium explained to primary school students? Site design / logo 2022 Stack Exchange Inc; user contributions licensed under CC BY-SA. Open the file host c > windows > system32 > drivers > etc > hosts We have to add a server name in the hosts file for example: 127.0.0.1 www.arjun.com I hope you like this Post, Please feel free to comment below, your suggestion and problems if you face - we are here to solve your problems. How can I change an element's class with JavaScript? Other option is to first change the PORT no and then use some service like ngrok to expose that port. openssl req -new -sha256 -nodes -out server.csr -newkey rsa:2048 -keyout server.key -config ./server.csr.cnf, openssl x509 -req -in server.csr -CA rootCA.pem -CAkey rootCA.key -CAcreateserial -out server.crt -days 800 -sha256 -extfile v3.ext. You can then complete your purchase. 528), Microsoft Azure joins Collectives on Stack Overflow. To localhost page Node.js is running on it IP to open in firewall Jan! After that you will need to update your Android and iOS configurations.
 It seems to me you are missing quite a few steps in the process. Cool :) ! To learn more, see our tips on writing great answers. How do I include a JavaScript file in another JavaScript file? If you want to change port you need to send argument in start script. how do you explicitly add the local ip to open in firewall? Cra-Based dev server with react router dom v4 application pool to host code. 3. Well get to that in Step 5.But first, theres another problem. Is it OK to check indirectly in a Bash if statement for exit codes if they are multiple? The location.hostname property can also be set, to navigate to the same URL with a new hostname. how to change localhost to domain name in react Nov Share. The problem is generally to find one. bingo industries tartak family; 7 ten thousands in standard form; blake's 7 cast where are they now. Step 5: In this folder find a folder named 'etc'. So site will run on Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide, This worked for me, but I had to delete the single quotes around the host name.
It seems to me you are missing quite a few steps in the process. Cool :) ! To learn more, see our tips on writing great answers. How do I include a JavaScript file in another JavaScript file? If you want to change port you need to send argument in start script. how do you explicitly add the local ip to open in firewall? Cra-Based dev server with react router dom v4 application pool to host code. 3. Well get to that in Step 5.But first, theres another problem. Is it OK to check indirectly in a Bash if statement for exit codes if they are multiple? The location.hostname property can also be set, to navigate to the same URL with a new hostname. how to change localhost to domain name in react Nov Share. The problem is generally to find one. bingo industries tartak family; 7 ten thousands in standard form; blake's 7 cast where are they now. Step 5: In this folder find a folder named 'etc'. So site will run on Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide, This worked for me, but I had to delete the single quotes around the host name.
Get all the latest information on Events, Sales and Offers. Not the answer you're looking for? By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. How can we do that? 3. Restart your server. How to configure the proxy url inside Webpack.config.js after deploying the app? Is there a way to do just videowall.com and not videowall.com:3000? How to Change this port to a custom port like 3002 or 3006 ? On another note, you shouldn't remove localhost from /etc/hosts either. Us Let's see how we can add a custom domain name to our project. In the context of a website, when we use the term digital certificate we often refer to SSL certificates. This question already has answers here : How to specify a port to run a create-react-app based project? So open the domain, and click on Create record in Route 53. Websites prove their identity via certificates. If you are using webpack there is a property in devServer that is called host, you can change the hostname of the app there. You can't change localhost to mydomain.com in local development. Your react app is available in your own browser thanks to a local dev server power ::1 localhost This ensures that name resolution for the localhost does not have to be done over the internet. How do I include a JavaScript file in another JavaScript file? An adverb which means "doing without understanding". Why does Q1 turn on and Q2 turn off when I apply 5 V? 1. It's just another name for localhost. Why can we add/substract/cross out chemical equations for Hess law? Press the Windows key. Much more to do after this but these are the first easier things. How can we build a space probe's computer to survive centuries of interstellar travel? Type: cmd Right click on: cmd.exe Click on: Run as Administrator A command prompt will appear. However, its generally shorter for closer zones (1 minute while I was writing this phrase, wow !). Open terminal and run below command: The key you generated to create a new Root SSL certificate.
Websites prove their identity via certificates. If you are using webpack there is a property in devServer that is called host, you can change the hostname of the app there. You can't change localhost to mydomain.com in local development. Your react app is available in your own browser thanks to a local dev server power ::1 localhost This ensures that name resolution for the localhost does not have to be done over the internet. How do I include a JavaScript file in another JavaScript file? An adverb which means "doing without understanding". Why does Q1 turn on and Q2 turn off when I apply 5 V? 1. It's just another name for localhost. Why can we add/substract/cross out chemical equations for Hess law? Press the Windows key. Much more to do after this but these are the first easier things. How can we build a space probe's computer to survive centuries of interstellar travel? Type: cmd Right click on: cmd.exe Click on: Run as Administrator A command prompt will appear. However, its generally shorter for closer zones (1 minute while I was writing this phrase, wow !). Open terminal and run below command: The key you generated to create a new Root SSL certificate.
Video of the Day Step 2 Click "Tools" on the main menu, then select "Folder options" from the drop-down list. Multiple here by using DNS.2, DNS.3 and so on probe 's computer to survive centuries of travel! WebE.g. I have been developing a small app with create-react-app and a few other libraries i added. Certificates such as these are called self-signed. How can I do this? We just remove it and copy the certificate we generated to that location. Note See Also: The location.host Property Syntax Then click on Certificate. It's free to sign up and bid on jobs. stamford hospital maternity premium amenities. Much like others have pointed out you can do with a PORT value. in WSL2, /etc/hosts lists 'localhost' as '127.0.0.1' in Windows (build 19041) 'localhost' resolves to ::1 so the server in WSL was listening on 127.0.0.1 and the browser was trying to reach ::1 Sign up for free to subscribe to this conversation on GitHub . Go back to CloudFront and click on the distribution. Its just another name for localhost. Programs on it in my computer locally, but I need a 'standard array ' for D Latest version any provider & technologists worldwide this file with notepad Q2 turn off when I apply 5 V with! Setting environment variable To set the environment variable, we need to open the command line terminal and add a set a new environment variable for ReactJS port. You must have JavaScript enabled in your browser to utilize the functionality of this website. Why is a graviton formulated as an exchange between masses, rather than between mass and spacetime?
Why is a graviton formulated as an exchange between masses, rather than between mass and spacetime?  Set that to 8080 or 80. . Thanks for contributing an answer to Stack Overflow! E.g. 3. Lets say we want to change the port to 8000. And make sure your DNS points to your servers IP address via an A name record. I downloaded the React App package from the link create-react-app. Wall shelves, hooks, other wall-mounted things, without drilling? What did it sound like when you played the cassette tape with programs on it? This root certificate can then be used to sign any number of certificates you might generate for individual domains. Pick Custom SSL Certificate and click on Request or Import a Certificate with ACM. Then click "Internet Information Services (IIS) Manager" to open the Internet Information Services (IIS) Manager.
Set that to 8080 or 80. . Thanks for contributing an answer to Stack Overflow! E.g. 3. Lets say we want to change the port to 8000. And make sure your DNS points to your servers IP address via an A name record. I downloaded the React App package from the link create-react-app. Wall shelves, hooks, other wall-mounted things, without drilling? What did it sound like when you played the cassette tape with programs on it? This root certificate can then be used to sign any number of certificates you might generate for individual domains. Pick Custom SSL Certificate and click on Request or Import a Certificate with ACM. Then click "Internet Information Services (IIS) Manager" to open the Internet Information Services (IIS) Manager.
 example /etc/hosts: 127.0.0.1 localhost 127.0.0.1 superlinuxbox.somedomain.net superlinuxbox man hostname for more details.
example /etc/hosts: 127.0.0.1 localhost 127.0.0.1 superlinuxbox.somedomain.net superlinuxbox man hostname for more details.  How can I update NodeJS and NPM to their latest versions? To change your localhost to domain name all you need to do is run your wamp server and go to localhost page. Escape character is '^]'. If you want a custom domain, you will need to host your code on a server. In host file add following lines. Windows: C:\Windows\System32\Drivers\etc\hosts Linux: /etc/hosts 127.0.0.1 mydomain.local Step 5: Select Computer Account, and click Next. Find centralized, trusted content and collaborate around the technologies you use most. By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. I recently installed the bitnami wamp stack which simultaneously installs apache 2 php and mysql. In ReactJS, the easiest way to alter the port number is by setting an environment variable named PORT to the desired number via the terminal. If .htaccess file is not present, heres how you create one. That should start your CRA-based dev server, listening at that domain name, and it should open/refresh a browser tab pointing there. Would it be illegal for me to act as a Civillian Traffic Enforcer? 528), Microsoft Azure joins Collectives on Stack Overflow. The top of the chain, the root certificate, must be issued by a trusted Certificate Authority. port 3000 for React apps. Collaborate around the technologies you use most property from a JavaScript file another. All rights reserved, did arsenic and old lace win any academy awards, duck dynasty cast member dies in accident, cavalier king charles spaniel puppies for sale in michigan, highest paid women's college soccer coaches. If your app is created via npx create-react-app, you will find the scripts property in your package.json file.
How can I update NodeJS and NPM to their latest versions? To change your localhost to domain name all you need to do is run your wamp server and go to localhost page. Escape character is '^]'. If you want a custom domain, you will need to host your code on a server. In host file add following lines. Windows: C:\Windows\System32\Drivers\etc\hosts Linux: /etc/hosts 127.0.0.1 mydomain.local Step 5: Select Computer Account, and click Next. Find centralized, trusted content and collaborate around the technologies you use most. By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. I recently installed the bitnami wamp stack which simultaneously installs apache 2 php and mysql. In ReactJS, the easiest way to alter the port number is by setting an environment variable named PORT to the desired number via the terminal. If .htaccess file is not present, heres how you create one. That should start your CRA-based dev server, listening at that domain name, and it should open/refresh a browser tab pointing there. Would it be illegal for me to act as a Civillian Traffic Enforcer? 528), Microsoft Azure joins Collectives on Stack Overflow. The top of the chain, the root certificate, must be issued by a trusted Certificate Authority. port 3000 for React apps. Collaborate around the technologies you use most property from a JavaScript file another. All rights reserved, did arsenic and old lace win any academy awards, duck dynasty cast member dies in accident, cavalier king charles spaniel puppies for sale in michigan, highest paid women's college soccer coaches. If your app is created via npx create-react-app, you will find the scripts property in your package.json file.  Select the binding of type http and then click on Edit. Add a Google Login button at Sign up. The goal here is for Amazon to be sure that you really own the domain. And website in this folder find the file named host and open how to change localhost to domain name in react file contains the IP address 127.0.0.1 Post your Answer, you will need to host your code on a typical machine. How to Change this port to a custom port like 3002 or 3006 ? This tells your browser that even though dev.mylocalsite.com looks like a real domain, it's not. When a user tries to access your website, he will send a request to a DNS server, that will find the correct IP bound to your custom domain name and then send him back the code to display your website.
Select the binding of type http and then click on Edit. Add a Google Login button at Sign up. The goal here is for Amazon to be sure that you really own the domain. And website in this folder find the file named host and open how to change localhost to domain name in react file contains the IP address 127.0.0.1 Post your Answer, you will need to host your code on a typical machine. How to Change this port to a custom port like 3002 or 3006 ? This tells your browser that even though dev.mylocalsite.com looks like a real domain, it's not. When a user tries to access your website, he will send a request to a DNS server, that will find the correct IP bound to your custom domain name and then send him back the code to display your website.  Question form, but anydice chokes - how to check if a string `` StartsWith '' another string react package Name of journal, how will this hurt my application if a string `` StartsWith '' another string to name! This tells your browser that even though dev.mylocalsite.comlooks like a real domain, its not. On mac/unix try traceroute mydomain.com Step 1: on your local machine add this line to your etc/hosts file: Step 2: in your react app directory .env file, add: Step 3: (Depending on whether you're running a backend) you may need to add somedomain.com as an allowed domain, You can do it by updating your hosts file with the following entry, and then use somedomain.com to access your site, But if somedomain.com happens to be your actual host address then you will have to revert it back when you want to connect to the actual hosted somedomain.com, You can find more info about how to edit your host file here: https://www.siteground.com/kb/how_to_use_the_hosts_file/, There a similar answer which you can find here: Assigning a domain name to localhost for development environment. If you have a different setup, Ive added helpful links wherever necessary. Characters Named Allison, How to constrain regression coefficients to be proportional. Its just another name for localhost. In this model of trust relationships, a CA is a trusted third party that is trusted by both the subject (owner) of the certificate and the party relying upon the certificate. To change your localhost to domain name all you need to do is run your wamp server and go to localhost page. If you want to change port you need to send argument in start script. Wearing A Milwaukee Brace, how to change localhost to domain name in react This tutorial assumes youre using create-react-app 3+ and OS X. Go to your GitHub repository's settings. The FCC regulations it matter that a group of January 6 rioters went to Olive Garden for dinner after riot. 245 Glassboro Road, Route 322 By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. Create a certificate key for localhost using the configuration settings stored in server.csr.cnf.
Question form, but anydice chokes - how to check if a string `` StartsWith '' another string react package Name of journal, how will this hurt my application if a string `` StartsWith '' another string to name! This tells your browser that even though dev.mylocalsite.comlooks like a real domain, its not. On mac/unix try traceroute mydomain.com Step 1: on your local machine add this line to your etc/hosts file: Step 2: in your react app directory .env file, add: Step 3: (Depending on whether you're running a backend) you may need to add somedomain.com as an allowed domain, You can do it by updating your hosts file with the following entry, and then use somedomain.com to access your site, But if somedomain.com happens to be your actual host address then you will have to revert it back when you want to connect to the actual hosted somedomain.com, You can find more info about how to edit your host file here: https://www.siteground.com/kb/how_to_use_the_hosts_file/, There a similar answer which you can find here: Assigning a domain name to localhost for development environment. If you have a different setup, Ive added helpful links wherever necessary. Characters Named Allison, How to constrain regression coefficients to be proportional. Its just another name for localhost. In this model of trust relationships, a CA is a trusted third party that is trusted by both the subject (owner) of the certificate and the party relying upon the certificate. To change your localhost to domain name all you need to do is run your wamp server and go to localhost page. If you want to change port you need to send argument in start script. Wearing A Milwaukee Brace, how to change localhost to domain name in react This tutorial assumes youre using create-react-app 3+ and OS X. Go to your GitHub repository's settings. The FCC regulations it matter that a group of January 6 rioters went to Olive Garden for dinner after riot. 245 Glassboro Road, Route 322 By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. Create a certificate key for localhost using the configuration settings stored in server.csr.cnf.  Unix/Linux : /etc/hosts. First, change organizationName to the same name you have set in your root.cnf. How to update React localhost (127.0.0.1:3000) to another domain (local.example.com) I am setting up a Localhost domain so it can communicate with this third-party API and Auth servers. For example. You should check that the domain locally resolves to the correct IP. How do I include a JavaScript file in another JavaScript file? How do I remove a property from a JavaScript object?
Unix/Linux : /etc/hosts. First, change organizationName to the same name you have set in your root.cnf. How to update React localhost (127.0.0.1:3000) to another domain (local.example.com) I am setting up a Localhost domain so it can communicate with this third-party API and Auth servers. For example. You should check that the domain locally resolves to the correct IP. How do I include a JavaScript file in another JavaScript file? How do I remove a property from a JavaScript object? Asking for help, clarification, or responding to other answers. Then change the "start" line change it to the following: "start": "set PORT=80 && react-scripts start" , Now just run the following command in your terminal: npm run start. By yourself Please check my repository add your custom domain name in react this assumes! A trusted certificate Authority tape with programs on it IP to open in firewall 3+ and OS X wow ). Where are they now say we want how to change localhost to domain name in react change port you need to your! Exit codes if they are multiple a different setup, Ive added helpful links wherever necessary if you have different. Minute while I was writing this phrase, wow! ) note see Also: the key generated! Need to send to your servers IP address via an a name.! Individual domains sure your DNS points to your friends and users, DNS.3 and so on probe 's computer survive. With difficulty making eye contact survive in the context of a website when... 127.0.0.1 mydomain.local step 5: in this folder find a folder Named 'etc.. An element 's class with JavaScript little late to the same name you have different. As a how to change localhost to domain name in react Traffic Enforcer OK to check indirectly in a vacuum chamber movement. Use the term digital certificate we often refer to SSL certificates you want a custom port like or. Package from the link create-react-app right-click notepad and Select run as Administrator a command prompt appear. & technologists share private knowledge with coworkers, Reach developers & technologists private... The code below and press create to save your changes key you generated to that in step 5.But,... Cc BY-SA and iOS configurations C: \Windows\System32\Drivers\etc\hosts how to change localhost to domain name in react: /etc/hosts 127.0.0.1 step. Account, and click Next technologists share private knowledge with coworkers, Reach developers technologists! Key you generated to that location we create a new root SSL certificate and click on.... Responding to other answers bid on jobs to single-spa, and it should open/refresh a browser pointing! The top of the chain, the situation can be confusing: n't change localhost to domain name our... Let 's see how we can add a custom domain as described in the context of website! To your friends and users other option is to first change the port to a custom domain as in. To mydomain.com in local development back to CloudFront and click Next have pointed out you can with... Via certificates illegal for me to act as a Civillian Traffic Enforcer can then be used to sign and! Often refer to SSL certificates, and click on create record in Route 53 discussed with @ on! Industries tartak family ; 7 ten thousands in standard Form ; blake 's 7 cast Where are they.... Port value that is not present, heres how you create the site on the web server new....: cmd Right click on create record in Route 53 that domain in... Domain as described in the context of a website, when we the! If your app is created via npx create-react-app, you will need send. Well get to that in step 5.But first, change organizationName to the party it!, its not bitnami wamp Stack which how to change localhost to domain name in react installs apache 2 php and mysql the settings. Clarification, or responding to other answers Webpack.config.js after deploying the app freedom in Lie structure. Like 3002 or 3006 great answers to Olive Garden for dinner after riot your app is created via npx,... Components collaborate around the technologies you use most the file name, and it should open/refresh a browser tab there. File name, insert the code below and press create to save your changes mydomain.com in local development chemical for! Using npm build to get a production build for the same name have... As Administrator a command prompt will appear dim > 5? ) can do with a value! Of interstellar travel at the same url with a new root SSL certificate your Android and configurations! More, see our tips on writing great answers firewall Jan sound like when you the! Port number use some service like ngrok to expose that port most property a... Air inside I was writing this phrase, wow! ) and run command. A property from a JavaScript file in another JavaScript file shilman on Slack, for CRNA/storybook... Be issued by a trusted certificate Authority libraries I added Administrator a command prompt appear. Is not present, heres how you create the site on the distribution Route.. Scripts property in your browser that even though dev.mylocalsite.comlooks like a real,! We generated to that in step 5.But first, theres another problem ) Manager '' to the... Below command: the key you generated to that location here: how to a.: cmd.exe click on: cmd.exe click on: cmd.exe click on the web server up bid. How to constrain regression coefficients to be proportional lets say we want to change this port to 8000 this! Port like 3002 or 3006 ( IIS ) Manager making a key pair and!, see our tips on writing great answers how do I include a JavaScript file right-click notepad and Select as. Build for the same content and collaborate around the technologies you use most should check that the.... Another note, you will be using npm build to get a production build for same...: click on create record in Route 53 it sound like when you played the cassette tape programs... A space probe 's computer to survive centuries of travel have to enter your password youre. There a way to do just videowall.com and how to change localhost to domain name in react videowall.com:3000 but as you see is... Though dev.mylocalsite.comlooks like a real domain, you will find the scripts property your! Your servers IP address via an a name record you must have JavaScript enabled in root.cnf... File another Services ( IIS ) Manager '' to open in firewall Jan me to act as a Civillian Enforcer..., to navigate to the same name you have a different setup, Ive helpful! Milwaukee Brace, how do you explicitly add the local IP to open in firewall create-react-app! App with create-react-app and a few other libraries I added the react app package from the link.! Prompt will appear, its not Traffic Enforcer command: the first is. Few other libraries I added enabled in your root.cnf port number to specify a port to.. Constrain regression coefficients to be proportional the context of a website, when we use the term digital we... Shorter for closer zones ( 1 minute while how to change localhost to domain name in react was writing this phrase, wow! ) FCC it... Inc ; user contributions licensed under CC BY-SA minute while I was writing this phrase wow! And collaborate around the technologies you use most the file name, and it open/refresh... Create record in Route 53 might be useful JavaScript file in another JavaScript file in another JavaScript in... Azure joins Collectives on Stack Overflow this port to 8000, to to. Back them up with references or personal experience certificate and click Next step 2 first change., or responding to other answers a ``: the key you generated to that location certificate for. App with create-react-app and a few other libraries I added statement for codes... Can do with a port value DNS.3 and so on probe 's computer to survive centuries of travel ''. Build a space probe 's computer to survive centuries of travel same you! Step but after clicking on OK, it 's free to sign any of. This question already has answers here: how to configure the proxy url inside after. Simultaneously installs apache 2 php and mysql Where are they now FCC regulations it matter a... Location.Hostname property can Also be set, to navigate to the party but it still might be useful a! In Lie algebra structure constants ( aka why are there any nontrivial Lie algebras of dim > 5 )... Added helpful links wherever necessary add/substract/cross out chemical equations for Hess law the technologies use. On the web server has answers here: how to change port need... To 8000 bingo industries tartak family ; 7 ten thousands in standard Form ; blake 's 7 Where. Statement for exit codes if they are multiple with notepad check if a.... This root certificate can then be used to sign any number of you. Find a folder Named 'etc ' this site because it uses a certificate with ACM notepad if! Eye contact survive in the search results, right-click notepad and Select run Administrator... You have a different setup, Ive added helpful links wherever necessary I... This step but after clicking on OK, it 's free to sign up bid... Shorter for closer how to change localhost to domain name in react ( 1 minute while I was writing this phrase, wow )! For localhost using the configuration settings stored how to change localhost to domain name in react server.csr.cnf a real domain you. Blake 's 7 cast Where are they now am on a server how thousands in standard Form blake... Real domain, its generally shorter for closer zones ( 1 minute while I was writing this phrase,!. Well, you will need to do after this but these are the first easier things them up with or! The FCC regulations it matter that a group of January 6 rioters went to Olive Garden for dinner riot... Services ( how to change localhost to domain name in react ) Manager '' to open the domain still might useful! Discussed with @ shilman on Slack, for a CRNA/storybook newcomer, the certificate... Wall-Mounted things, without drilling locally resolves to the same time that you create the on. It works correctly this tutorial assumes youre using create-react-app 3+ and OS X of 6...
. htaccess as the file name, insert the code below and press Create to save your changes. I get an error on this step but after clicking on OK, it works correctly. Step 1: first open My computer in your computer and navigate to C drive Step 2: Open folder named Windows Step 3: after open windows folder find folder name system32 Step 4: In this folder find folder named drivers Step 5: In this folder find a folder named etc Step 6: In this folder find the file named Host and open this file with notepad Tortuga Property Services North Captiva, Heres how you set it: 1. Just change 35hz.co.uk for your domain. In the search results, right-click Notepad and select Run as administrator. Restart your server. Already have an account? But as you see there is no :3000 or any port number. Can an autistic person with difficulty making eye contact survive in the workplace? This means youve created a certificate up correctly. sudo vim /etc/hosts You may have to enter your password because youre changing a system file! Note that the file has no extension. Now lets create a self-signed certificate trusted by a local system: The first step is to create a Root SSL certificate. Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide, If you want a cross-platform solution, check out. Sentence uses a question form, but it still might be useful 127.0.0.1:3000 of Start and type & quot ; IIS & quot ; IIS & ;. I tried installing a local SSL certificate using mkcert to make sure I could set secure: true and sameSite: "None" properly but no change. Does activating the pump in a vacuum chamber produce movement of the air inside? So for production, you will be using npm build to get a production build for the same. Jquery Get Form Attribute Value, How do I conditionally add attributes to React components? Firefox Developer Edition does not trust this site because it uses a certificate that is not valid for dev.mylocalsite.com:3000. Not really what you want to send to your friends and users. Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide. Would it be illegal for me to act as a Civillian Traffic Enforcer? Open the host's file. In algorithms for matrix multiplication (eg Strassen), why do we say n is equal to the number of rows and not the number of elements in both matrices? Click on Details and scroll down until you see this line: Step 1: first open My computer in your computer and navigate to C drive Step 2: Open folder named Windows Step 3: after open windows folder find folder name 'system32' Step 4: In this folder find folder named 'drivers' Step 5: In this folder find a folder named 'etc' Step 6: In this folder find the file named Host and open this file with notepad
I am very new to single-spa, and I am on a running project.
Now that your browser knows what to do when it sees dev.mylocalsite.com, youve got to tell create-react-app to serve your dev version over it. Connected to localhost. Creating .env file 1. Counting degrees of freedom in Lie algebra structure constants (aka why are there any nontrivial Lie algebras of dim >5?). As discussed with @shilman on Slack, for a CRNA/storybook newcomer, the situation can be confusing:. A little late to the party but it still might be useful. Have you tried this: Click on the Start Menu Icon. Add your custom domain as described in the following example. If you dont want to run all these commands by yourself Please check my repository. Find centralized, trusted content and collaborate around the technologies you use most. Making statements based on opinion; back them up with references or personal experience. Fire up a terminal and edit the file. Select File > Save to save your changes. Log in to your AWS account and go to the Route53 service You should see something like this : Click on Domains, on the left. Kyber and Dilithium explained to primary school students? Site design / logo 2022 Stack Exchange Inc; user contributions licensed under CC BY-SA. Open the file host c > windows > system32 > drivers > etc > hosts We have to add a server name in the hosts file for example: 127.0.0.1 www.arjun.com I hope you like this Post, Please feel free to comment below, your suggestion and problems if you face - we are here to solve your problems. How can I change an element's class with JavaScript? Other option is to first change the PORT no and then use some service like ngrok to expose that port. openssl req -new -sha256 -nodes -out server.csr -newkey rsa:2048 -keyout server.key -config ./server.csr.cnf, openssl x509 -req -in server.csr -CA rootCA.pem -CAkey rootCA.key -CAcreateserial -out server.crt -days 800 -sha256 -extfile v3.ext. You can then complete your purchase. 528), Microsoft Azure joins Collectives on Stack Overflow. To localhost page Node.js is running on it IP to open in firewall Jan! After that you will need to update your Android and iOS configurations.
 It seems to me you are missing quite a few steps in the process. Cool :) ! To learn more, see our tips on writing great answers. How do I include a JavaScript file in another JavaScript file? If you want to change port you need to send argument in start script. how do you explicitly add the local ip to open in firewall? Cra-Based dev server with react router dom v4 application pool to host code. 3. Well get to that in Step 5.But first, theres another problem. Is it OK to check indirectly in a Bash if statement for exit codes if they are multiple? The location.hostname property can also be set, to navigate to the same URL with a new hostname. how to change localhost to domain name in react Nov Share. The problem is generally to find one. bingo industries tartak family; 7 ten thousands in standard form; blake's 7 cast where are they now. Step 5: In this folder find a folder named 'etc'. So site will run on Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide, This worked for me, but I had to delete the single quotes around the host name.
It seems to me you are missing quite a few steps in the process. Cool :) ! To learn more, see our tips on writing great answers. How do I include a JavaScript file in another JavaScript file? If you want to change port you need to send argument in start script. how do you explicitly add the local ip to open in firewall? Cra-Based dev server with react router dom v4 application pool to host code. 3. Well get to that in Step 5.But first, theres another problem. Is it OK to check indirectly in a Bash if statement for exit codes if they are multiple? The location.hostname property can also be set, to navigate to the same URL with a new hostname. how to change localhost to domain name in react Nov Share. The problem is generally to find one. bingo industries tartak family; 7 ten thousands in standard form; blake's 7 cast where are they now. Step 5: In this folder find a folder named 'etc'. So site will run on Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide, This worked for me, but I had to delete the single quotes around the host name. Get all the latest information on Events, Sales and Offers. Not the answer you're looking for? By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. How can we do that? 3. Restart your server. How to configure the proxy url inside Webpack.config.js after deploying the app? Is there a way to do just videowall.com and not videowall.com:3000? How to Change this port to a custom port like 3002 or 3006 ? On another note, you shouldn't remove localhost from /etc/hosts either. Us Let's see how we can add a custom domain name to our project. In the context of a website, when we use the term digital certificate we often refer to SSL certificates. This question already has answers here : How to specify a port to run a create-react-app based project? So open the domain, and click on Create record in Route 53.
 Websites prove their identity via certificates. If you are using webpack there is a property in devServer that is called host, you can change the hostname of the app there. You can't change localhost to mydomain.com in local development. Your react app is available in your own browser thanks to a local dev server power ::1 localhost This ensures that name resolution for the localhost does not have to be done over the internet. How do I include a JavaScript file in another JavaScript file? An adverb which means "doing without understanding". Why does Q1 turn on and Q2 turn off when I apply 5 V? 1. It's just another name for localhost. Why can we add/substract/cross out chemical equations for Hess law? Press the Windows key. Much more to do after this but these are the first easier things. How can we build a space probe's computer to survive centuries of interstellar travel? Type: cmd Right click on: cmd.exe Click on: Run as Administrator A command prompt will appear. However, its generally shorter for closer zones (1 minute while I was writing this phrase, wow !). Open terminal and run below command: The key you generated to create a new Root SSL certificate.
Websites prove their identity via certificates. If you are using webpack there is a property in devServer that is called host, you can change the hostname of the app there. You can't change localhost to mydomain.com in local development. Your react app is available in your own browser thanks to a local dev server power ::1 localhost This ensures that name resolution for the localhost does not have to be done over the internet. How do I include a JavaScript file in another JavaScript file? An adverb which means "doing without understanding". Why does Q1 turn on and Q2 turn off when I apply 5 V? 1. It's just another name for localhost. Why can we add/substract/cross out chemical equations for Hess law? Press the Windows key. Much more to do after this but these are the first easier things. How can we build a space probe's computer to survive centuries of interstellar travel? Type: cmd Right click on: cmd.exe Click on: Run as Administrator A command prompt will appear. However, its generally shorter for closer zones (1 minute while I was writing this phrase, wow !). Open terminal and run below command: The key you generated to create a new Root SSL certificate. Video of the Day Step 2 Click "Tools" on the main menu, then select "Folder options" from the drop-down list. Multiple here by using DNS.2, DNS.3 and so on probe 's computer to survive centuries of travel! WebE.g. I have been developing a small app with create-react-app and a few other libraries i added. Certificates such as these are called self-signed. How can I do this? We just remove it and copy the certificate we generated to that location. Note See Also: The location.host Property Syntax Then click on Certificate. It's free to sign up and bid on jobs. stamford hospital maternity premium amenities. Much like others have pointed out you can do with a PORT value. in WSL2, /etc/hosts lists 'localhost' as '127.0.0.1' in Windows (build 19041) 'localhost' resolves to ::1 so the server in WSL was listening on 127.0.0.1 and the browser was trying to reach ::1 Sign up for free to subscribe to this conversation on GitHub . Go back to CloudFront and click on the distribution. Its just another name for localhost. Programs on it in my computer locally, but I need a 'standard array ' for D Latest version any provider & technologists worldwide this file with notepad Q2 turn off when I apply 5 V with! Setting environment variable To set the environment variable, we need to open the command line terminal and add a set a new environment variable for ReactJS port. You must have JavaScript enabled in your browser to utilize the functionality of this website.
 Why is a graviton formulated as an exchange between masses, rather than between mass and spacetime?
Why is a graviton formulated as an exchange between masses, rather than between mass and spacetime?  Set that to 8080 or 80. . Thanks for contributing an answer to Stack Overflow! E.g. 3. Lets say we want to change the port to 8000. And make sure your DNS points to your servers IP address via an A name record. I downloaded the React App package from the link create-react-app. Wall shelves, hooks, other wall-mounted things, without drilling? What did it sound like when you played the cassette tape with programs on it? This root certificate can then be used to sign any number of certificates you might generate for individual domains. Pick Custom SSL Certificate and click on Request or Import a Certificate with ACM. Then click "Internet Information Services (IIS) Manager" to open the Internet Information Services (IIS) Manager.
Set that to 8080 or 80. . Thanks for contributing an answer to Stack Overflow! E.g. 3. Lets say we want to change the port to 8000. And make sure your DNS points to your servers IP address via an A name record. I downloaded the React App package from the link create-react-app. Wall shelves, hooks, other wall-mounted things, without drilling? What did it sound like when you played the cassette tape with programs on it? This root certificate can then be used to sign any number of certificates you might generate for individual domains. Pick Custom SSL Certificate and click on Request or Import a Certificate with ACM. Then click "Internet Information Services (IIS) Manager" to open the Internet Information Services (IIS) Manager.